Mit Landingpages können Sie umfangreiche Stories bauen, welche entweder in einem Shop-System oder einer Webseite als Unterseite eingebunden werden. Hier können Sie oder Ihre Partner festlegen, wann und wo die Story angezeigt wird.
Mit News-Artikeln können Sie Neuheiten vorstellen oder wichtige Informationen präsentieren. Diese Stories haben ein Vorschaubild und einen kurzen Beschreibungstext. Hieraus kann ein Portalbetreiber einen „News-Stream“ zusammenstellen und an den passenden Stellen integrieren.
Ähnlich zu News-Artikeln bieten auch Slider-Banner die Möglichkeit zur Präsentation von neuen Produkten etc. Hier wird jedoch direkt die Story selbst in einem Slider (Karussell) angezeigt. Um eine optimale Darstellung zu gewährleisten, sind diese Stories in der Größe beschränkt und es gibt auch einen speziellen Typ, der für die Darstellung auf Mobilgeräten verwendet wird. Da eine Slider-Story in der Größe begrenzt ist, kann ein Link auf eine Landingpage verwendet werden, um weitere Inhalte darzustellen.
Diese Slider können wiederum von einem Portal-Betreiber an unterschiedlichen Stellen eingebaut werden. Sie werden allerdings nur an Händler weitergegeben, die in der Partnerschaft der Weitergabe explizit zugestimmt haben. Standardmäßig werden Slider-Banner in der Universal Search und im Navigator Pro angezeigt.
Navlets und Searchlets sind kleinere Story-Elemente, welche in die Navigation und Suche von Produkt- und Inhaltssuchen eingebaut werden können. So werden diese Stories beispielsweise in der Universal Search sowie dem Navigator Pro in OXOMI eingeblendet. Weiterhin können Shop-Systeme auf diese Stories zugreifen, um Suchergebnisse oder Markenseiten aufzuwerten.
Navlets werden hierbei in „Navigationsseiten“, also z.B. in einer Markenseite, einer Produktgruppe innerhalb einer Marke oder in einer Serien-Übersicht angezeigt. Über entsprechende Filter-Einstellungen am Navlet kann so genau festgelegt werden, wo es angezeigt werden soll. Dies ist einer der Hauptunterschiede zu einem Searchlet: Ein Navlet wird auf Basis seiner Filtereinstellungen immer genau an einer Stelle bzw. auf einer Unterseite angezeigt, beispielsweise „Serien-Übersicht für Serie 0815 der Marke ACME“.
Searchlets werden ähnlich wie Navlets auch in Suchergebnissen angezeigt. Hierbei gibt es jedoch zwei wesentliche Unterschiede: Zum einen können Searchlets in aktive Suchen eingeblendet werden und hierbei sogar an bestimmte Suchbegriffe gebunden werden. Des Weiteren werden Searchlets in allen Seiten und Unterseiten, die den vorgegebenen Filtern entsprechen, angezeigt. Wird also ein Searchlet für die Serie 0815 angelegt, so würde es in jeder Suche und auf jeder Unterseite, die den Serien-Filter gesetzt hat, angezeigt. Ein Navlet für dieselbe Serie würde aber nur auf der Serien-Übersicht angezeigt und verschwinden, sobald z.B. eine Produktgruppe darin ausgewählt wird oder eine Suche stattfindet.
Ein Searchlet an sich hat also mehr Reichweite, bzw. wird tendenziell an mehr Stellen angezeigt, allerdings ist es auch kleiner in der Anzeige. Ein Navlet wird immer an einer gezielten Stelle angezeigt, allerdings darf es dort auch mehr Platz einnehmen. Zusätzlich hat es noch die Möglichkeit, weitere Inhalte in einem „Aufklapp-Bereich“ anzubieten.
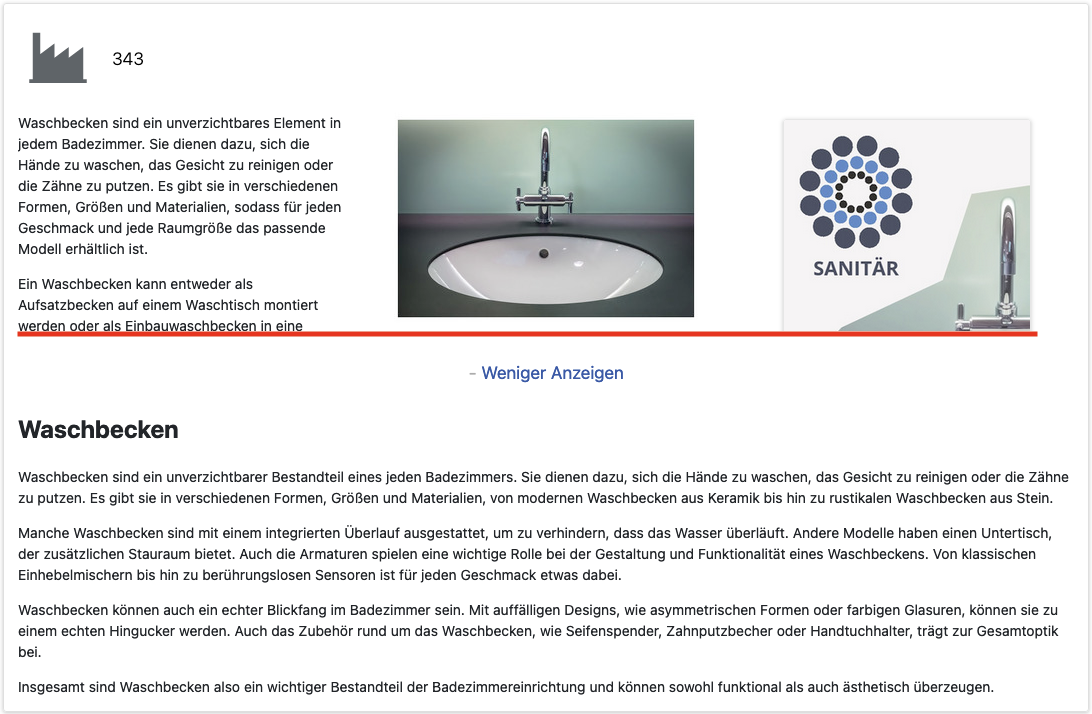
Da sowohl Navlets als auch Searchlets einer Höhenbegrenzung unterliegen, sollten Sie darauf achten, dass nicht zu viele bzw. zu große Inhalte in diesen enthalten sind. Sonst kann es passieren, dass Inhalte abgeschnitten werden, so wie es in folgender Abbildung durch die rote Linie gekennzeichnet ist. Die Höhenbegrenzung für Navlets beträgt 250px, für Searchlets 175px. Diese gelten auch für die mobilen Varianten. Nutzen Sie daher unbedingt die Vorschau während Sie Ihr Searchlet oder Ihr Navlet bearbeiten. Sie können dort das Aussehen der Story überprüfen.
Beim Navigator Pro können Sie zum einen die Startseite komplett über eine eigene Story anpassen. Diese ersetzt dann die Auflistung der verfügbaren Marken, welche über die Navigation nach wie vor erreichbar sind. Wenn Sie mehrere Portale haben und hier unterschiedliche Startseiten verwenden wollen, so können Sie den Portal-Code bei der entsprechenden Story in das Code Feld aufnehmen. Wenn Sie das Feld leerlassen, wird die Story für alle ihrer Portale verwendet.
Weiterhin können Sie die Markenseite für Ihre Marke(n) anpassen. Hier versucht das System standardmäßig die relevantesten Produktserien oder Produktgruppen einzublenden, Sie können jedoch über eine Story selbst die passenden Serien sowie Produktgruppen festlegen sowie deren Reihenfolge bestimmen.
Darüber hinaus können Sie die Markenübersicht, welche alle verfügbaren Marken anzeigt, um zusätzliche Informationen erweitern. Die angelegte Story wird hierbei oberhalb der Markenliste angezeigt. Wenn Sie mehrere Portale haben und hier unterschiedliche Startseiten verwenden wollen, so können Sie den Portal-Code bei der entsprechenden Story in das Code Feld aufnehmen. Wenn Sie das Feld leerlassen, wird die Story für alle ihrer Portale verwendet.
Für die genannten Story-Typen kann jeweils auch eine „Mobile“ Version angelegt werden, welche auf mobile Endgeräte (Handys) ausgelegt ist. Falls nur eine Desktop-Version vorliegt, wird diese auch auf mobilen Geräten verwendet, da Stories sich grundsätzlich an die Bildschirmgrößen von mobilen Geräten anpassen können.
Bei der Universal Search können Sie zum einen die Startseite komplett über eine eigene Story anpassen. Diese ersetzt dann die Auflistung der verfügbaren Marken, welche über die Navigation nach wie vor erreichbar sind. Wenn Sie mehrere Portale haben und hier unterschiedliche Startseiten verwenden wollen, so können Sie den Portal-Code bei der entsprechenden Story in das Code Feld aufnehmen. Wenn Sie das Feld leerlassen, wird die Story für alle ihrer Portale verwendet.
Darüber hinaus können Sie die Markenübersicht, welche alle verfügbaren Marken anzeigt, um zusätzliche Informationen erweitern. Die angelegte Story wird hierbei oberhalb der Markenliste angezeigt. Wenn Sie mehrere Portale haben und hier unterschiedliche Startseiten verwenden wollen, so können Sie den Portal-Code bei der entsprechenden Story in das Code Feld aufnehmen. Wenn Sie das Feld leerlassen, wird die Story für alle ihrer Portale verwendet.
Für die genannten Story-Typen kann jeweils auch eine „Mobile“ Version angelegt werden, welche auf mobile Endgeräte (Handys) ausgelegt ist. Falls nur eine Desktop-Version vorliegt, wird diese auch auf mobilen Geräten verwendet, da Stories sich grundsätzlich an die Bildschirmgrößen von mobilen Geräten anpassen können.