Das Datenblatt ist der zentrale Ort, an dem alle verfügbaren Informationen zu einem konkreten Produkt den Nutzern und Besuchern Ihres Portals zur Verfügung gestellt werden. Die Anzeige umfasst neben grundsätzlichen Informationen etwa auch die Liste der Produktmerkmale und -eigenschaften, Texte, Bilder und Zeichnungen, Verweise auf Dokumente wie Anleitungen, Zertifikate oder Broschüren, oder andere Inhalte wie Videos, etc.
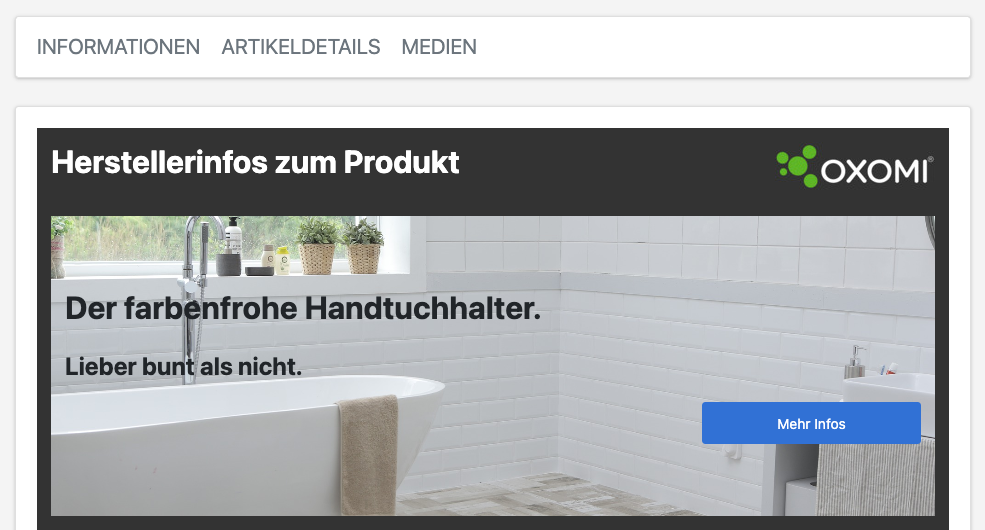
Es gibt zwei Anzeigemodi für das Datenblatt. Innerhalb von Webseiten wird das HTML-Datenblatt verwendet. Es umfasst daher vor allem auch interaktive Inhalte, etwa Stories, Videos und Exposés, und es kann durch Infoplay um Preis- und Verfügbarkeitsinformationen erweitert werden. Das HTML-Datenblatt wird einerseits durch die Nutzung entsprechender Integrationen oder als Portalseite direkt geöffnet. Andererseits wird es aber auch innerhalb anderer OXOMI-Funktionalitäten verwendet, etwa zur Anzeige von Suchergebnissen in der Universal Search oder beim Navigator Pro, aber auch aus Stories und Exposés heraus.
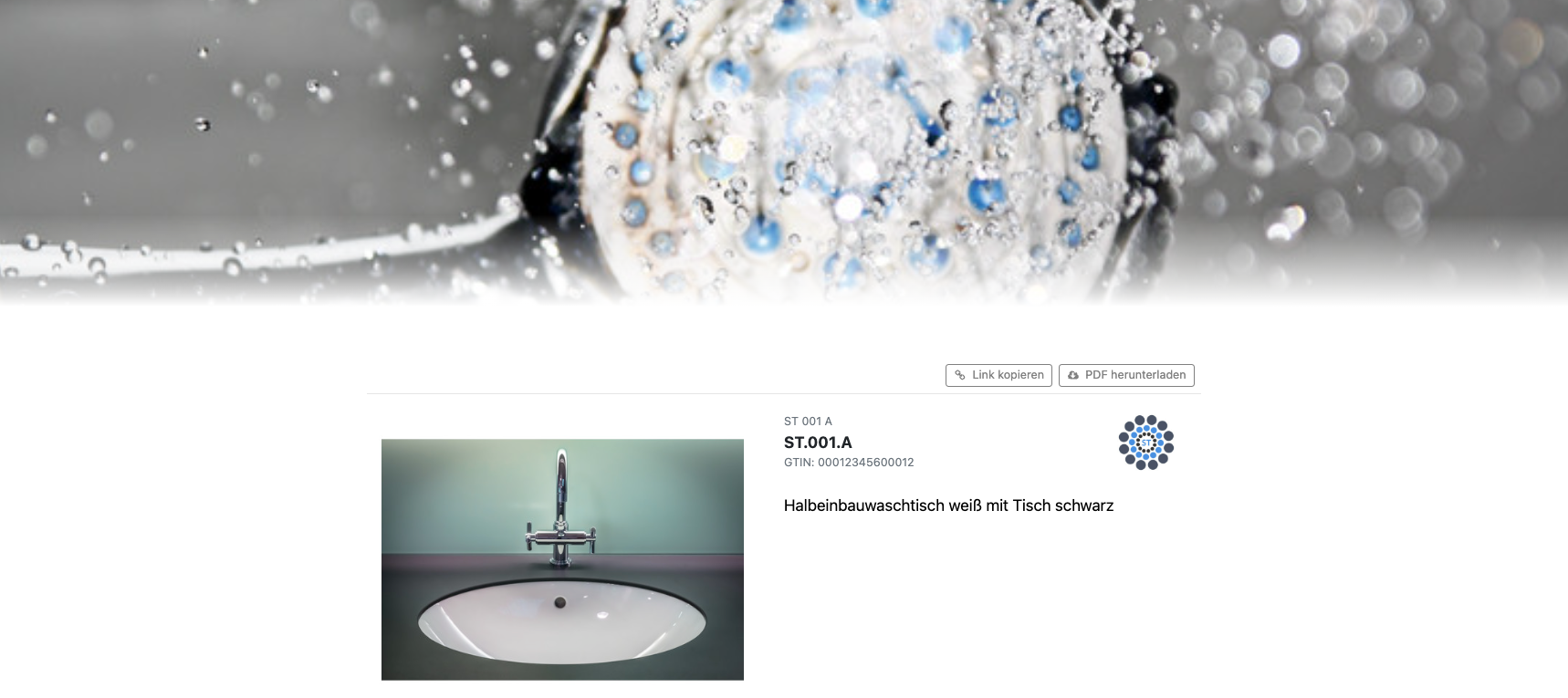
Für Ausdrucke oder den einfachen Versand per Mail ist das PDF-Datenblatt gedacht. Es ist auch innerhalb einer eigenständigen Integration verfügbar, im Normalfall dürfte es aber eher über den Button „PDF herunterladen“ aus dem HTML-Datenblatt heraus genutzt werden. Das PDF-Datenblatt ist für statische Inhalte optimiert, es umfasst insofern keine interaktiven Elemente. Dafür enthält es Kontaktinformationen, sodass Ihre Kunden auch von einem Ausdruck den Weg zurück zu Ihrem Angebot finden.
Beide Datenblattvarianten können an Ihre Bedürfnisse angepasst werden, mit Blick sowohl auf das Design als auch auf die Inhalte.
Das PDF-Datenblatt wird serverseitig erzeugt. Dabei werden die Einstellungen angewendet, die in den Designeinstellungen des Portals im Abschnitt „PDF-Datenblatt“ gemacht werden.
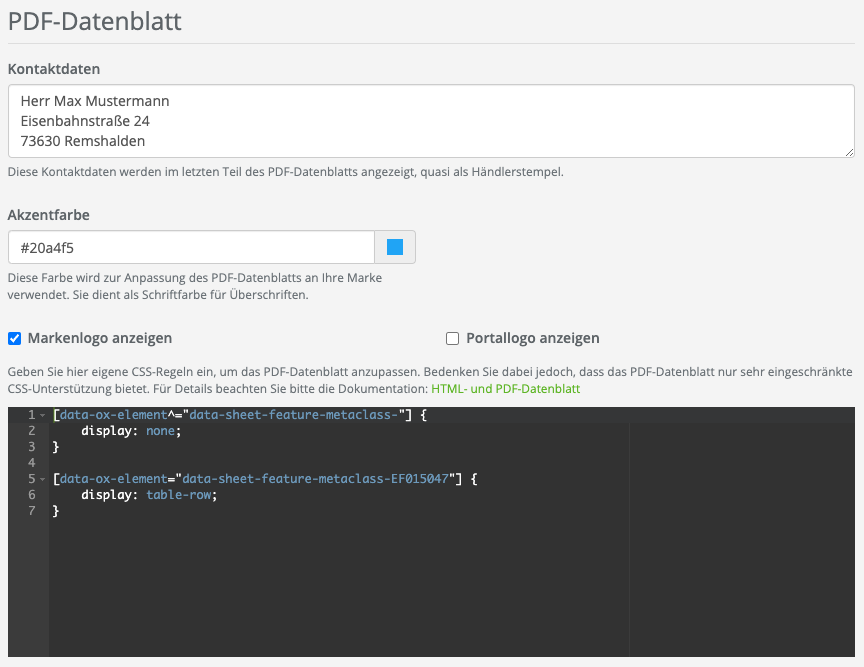
Kontaktdaten
Wenn Sie wünschen, dass am Ende des PDF-Datenblatts Kontaktdaten enthalten sein sollen, dann füllen Sie das Textfeld aus. OXOMI macht hierbei keinerlei Vorgaben, und Sie können Text und Formatierung des Textes frei wählen.
Akzentfarbe
Zur Anpassung des PDF-Datenblatts an Ihre Corporate Identity können Sie eine Akzentfarbe einstellen, die für Überschriften genutzt wird. Bedenken Sie dabei jedoch, dass das PDF-Datenblatt grundsätzlich mit weißem Hintergrund generiert wird. Wählen Sie daher eine Farbe, die einen hinreichend starken Kontrast bildet.
Logos
Sowohl das Portal als auch die Marken Ihrer Produkte können grafische Logos haben. Wenn diese im PDF-Datenblatt angezeigt werden sollen, dann setzen Sie die entsprechenden Haken.
Eigene CSS-Regeln
In Ergänzung zu den Einstellungen bietet OXOMI auch die Möglichkeit, das PDF-Datenblatt mit erweiterten CSS-Regeln individuell zu gestalten. Aufgrund der eingesetzten Technik sind dem jedoch enge Grenzen gesetzt und es kommt der Standard CSS 2.1 zur Anwendung. Wenden Sie sich bei weitergehenden Gestaltungswünschen gerne an unseren Support unter support@scireum.net / +49 711 / 205 004 - 10 / Live-Support .
Das HTML-Datenblatt ist grundsätzlich Teil der Portalseiten und unterstützt die entsprechenden Einstellungen, insbesondere eigene CSS-Regeln. Allerdings besitzt das HTML-Datenblatt noch keinen dunklen Modus. Es wendet daher derzeit nicht die Primärfarbe des Portals an, sondern die Akzentfarbe des PDF-Datenblatts.
Titelbild
Für die Verwendung eines Hintergrundbildes im oberen Bereich des Datenblatts müssen Sie am Produkt einen Bildanhang des Typs „Datenblatt-Titelbild“ hinterlegen.
Datenblatt-Story
Zusätzliche interaktive Inhalte können Sie über eine Story des Typs „Datenblatt“ einstellen. Nach dem Entwurf der Story müssen sie diese über die Story-Einstellung „Produktbeziehungen“ mit dem Produkt verknüpfen. Stellen Sie außerdem sicher, dass die Story veröffentlicht ist, die korrekte Sichtbarkeit hat und ggf. zur Weitergabe freigegeben ist.
Standardmäßig zeigen beide Datenblätter alle im System hinterlegten Produktmerkmale und -eigenschaften in einer Tabelle an. Es ist über CSS jedoch möglich, Teile dieser Tabellen auszublenden.
Hinweis
- Die Regeln für das HTML-Datenblatt müssen im Abschnitt „Eigene CSS-Regeln“ eingegeben werden, sodass sie in allen denkbaren Szenarien zur Verfügung stehen.
- Die Regeln für das PDF-Datenblatt müssen dagegen am Ende des Abschnitts „PDF-Datenblatt“ eingegeben werden.
Einzelne Eigenschaften ausblenden
Wenn Sie einzelne Eigenschaften, etwa ein hypothetisches ETIM-Merkmal EF000000 oder eine hypothetische Eigenschaft XYZ ausblenden wollen, dann können Sie folgenden Code verwenden:
[data-ox-element="data-sheet-feature-metaclass-EF000000"] {
display: none;
}
[data-ox-element="data-sheet-property-XYZ"] {
display: none;
}
Hinweis
data-ox-element auslesen.
Unser Support hilft Ihnen dabei gerne, den Sie unter
support@scireum.net
/
+49 711 / 205 004 - 10
/
Live-Support
erreichen.
Einzelne Eigenschaften einblenden
Sie können umgekehrt auch nur einzelne Merkmale anzeigen. Dazu müssen Sie zunächst alle Eigenschaften ausblenden und dann die gewünschten explizit aktivieren. Im Falle des hypothetischen Merkmals EF000000 würde dies so aussehen:
[data-ox-element^="data-sheet-feature-metaclass-"] {
display: none;
}
[data-ox-element="data-sheet-feature-metaclass-EF000000"] {
display: table-row;
}
Hinweis
^= ist ein Präfix-Match.
Er prüft also, ob der Wert des Attributs data-ox-element mit dem angegebenen Wert beginnt.
Weitere Informationen zu CSS-Selektoren finden Sie in der
MDN Dokumentation.