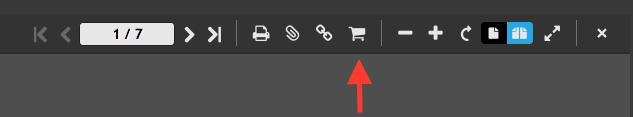
Falls sie im HTML5 Katalogviewer ein Icon zum Öffnen des Warenkorbs anzeigen wollen, können Sie dies mithilfe
von Angabe zweier Parameter in der oxomi.init() Funktion umsetzen.

| Parameter | Beschreibung |
|---|---|
| catalogBasketTitle |
Die Mouseover Text des Warenkorbicons. Ist dieser Parameter nicht gefüllt, wird das Warenkorbicon nicht angezeigt. |
| catalogBasketHandler |
Die Funktion die aufgerufen wird, sobald der Nutzer auf das Icon drückt. Hinterlegen sie hier eine Funktion die den Warenkorb vor der Katalogansicht einblendet. |
oxomi.init({
/*
...
*/
catalogBasketHandler: function() {
alert('Warenkorb-Anzeige-Test');
//Code um Warenkorb einzublenden
},
catalogBasketTitle: 'Warenkorb öffnen'
});